جماليات التصميم الحداثي (Neumorphism)
تصميم واجهات الاستخدام تعدى كونه بُعداً جمالياً فقط. و أصبح أحد مقومات نجاح الواجهة المستخدمة متيحاً خيارات مطورة للتحكم، و الشخصنة، و البساطة، و التطبيق.
منذ نهايات عام 2019، ظهر اتجاه جديد في التصميم جذب العالم نحوه.. إنه (*neumorphism) أو كما يطلق عليه أحياناً ( Soft UI design concept) و ترجمتها الحرفية (مبدأ الواجهة الناعمة). و السؤال هنا: ما الذي أعطى هذا الاتجاه كل هذا الزهو و الجاذبية بين المصممين حول العالم؟
في الدقائق التالية، سنتعرف سوياً على أصل الـ(neumorphism) و أساسياته و مبادئه. و كيف نستفيد منه في تصميم الواجهات.
جذور الـ (neumorphism)
دعونا نعود إلى البداية منذ 40 سنة. و تحديداً مع اتجاه التصميم الشهير (Skeuomorphic) و الذي تبنته شركة أبل العملاقة في جميع تصميماتها. و هذا الاتجاه في التصميم يعتمد على محاكاه شبه كاملة للأشكال في الواقع من حيث الألوان و التأثيرات و الظلال.. إلخ.ما بين عام 2000 و 2010، أدركت شركة أبل و كذلك شركة مايكروسوفت وجود اتجاه جديد في التصميم (Flat design) و الذي يُعتبر النقيض من الـ(Skeuomorphic). حيث أنه يقوم على البساطة في التأثيرات و كذلك الألوان. و يهتم بالظلال الخفيفة و الرسوميات المسطحة ثنائية الأبعاد.
وُلد (التصميم الناعس) أمام أعين المصممين بواسطة (Michal Malewicz) الذي قدم هذا الاتجاه على أنه (Skeuomorphism) العصر الحديث (New-Skeuomorphism). و اختصرها (Jason Kelley) لتكون (Neu-o-morphism). و قد جذب هذا الاتجاه خبراء الواجهات و المصممين بشدة لأنه حقق المعادلة الصعبة التي كان يبحث عنها الجميع. فقد جمع هذا الاتجاه بين بساطة التصاميم المسطحة، و بين واقعية التصاميم ثلاثية الأبعاد. و أشادوا جميعاً بقوته.
"في الولايات المتحدة الأمريكية، يقضي المستخدم دقيقتين من كل ثلاث دقائق على الانترنت مستخدماً الأجهزة المحمولة (Mobile Platform). و هو ما يحتم علينا أن نهتم بشكل أكبر بتصميم واجهات المحمول أكثر من واجهات الحاسوب. و هنا يظهر السؤال: هل يعطينا (التصميم الناعس) أداة مفيدة في تصميم واجهة مناسبة لأجهزة المحمول؟"
من أجل الإجابة على هذا السؤال، دعونا نقارن بين ما يقدمه (التصميم الناعس) و بين ما تقدمه اتجاهات التصاميم الأخرى المعاصرة.
ما هي فوائد (التصميم الناعس) مقارنة مع اتجاهات التصميم الأخرى؟
مازال الجدل كبيراً حول حيوية (التصميم الناعس) في الاستخدام على أجهزة الحاسوب و الأجهزة المحمولة. إذا كان موقعك لا يحتوي على واجهة مناسبة للاستخدام من خلال المحمول، فإن فرص نجاحك تقل إلى النصف. حيث أن 85% من مستخدمي الانترنت يفضلون واجهة مناسبة للمحمول. و عدم وجود مثل هذه الواجهة سيجعل فرص الزائر لأن يترك موقعك في الحال تضاعف خمس أضعاف. إن (التصميم الناعس) يوفر لك أرقى تصميم مسطح للأيقونات و الخطوط لإضافة إلى لمسة ثلاثية الأبعاد من خلال الظل و التأثيرات على مكونات الموقع.
النقاط التالي توضح بالتفصيل كيف يمكنك استخدام (التصميم الناعس) في خلق استايل قوي و جذاب للموقع:
1. إنشاء الواجهة
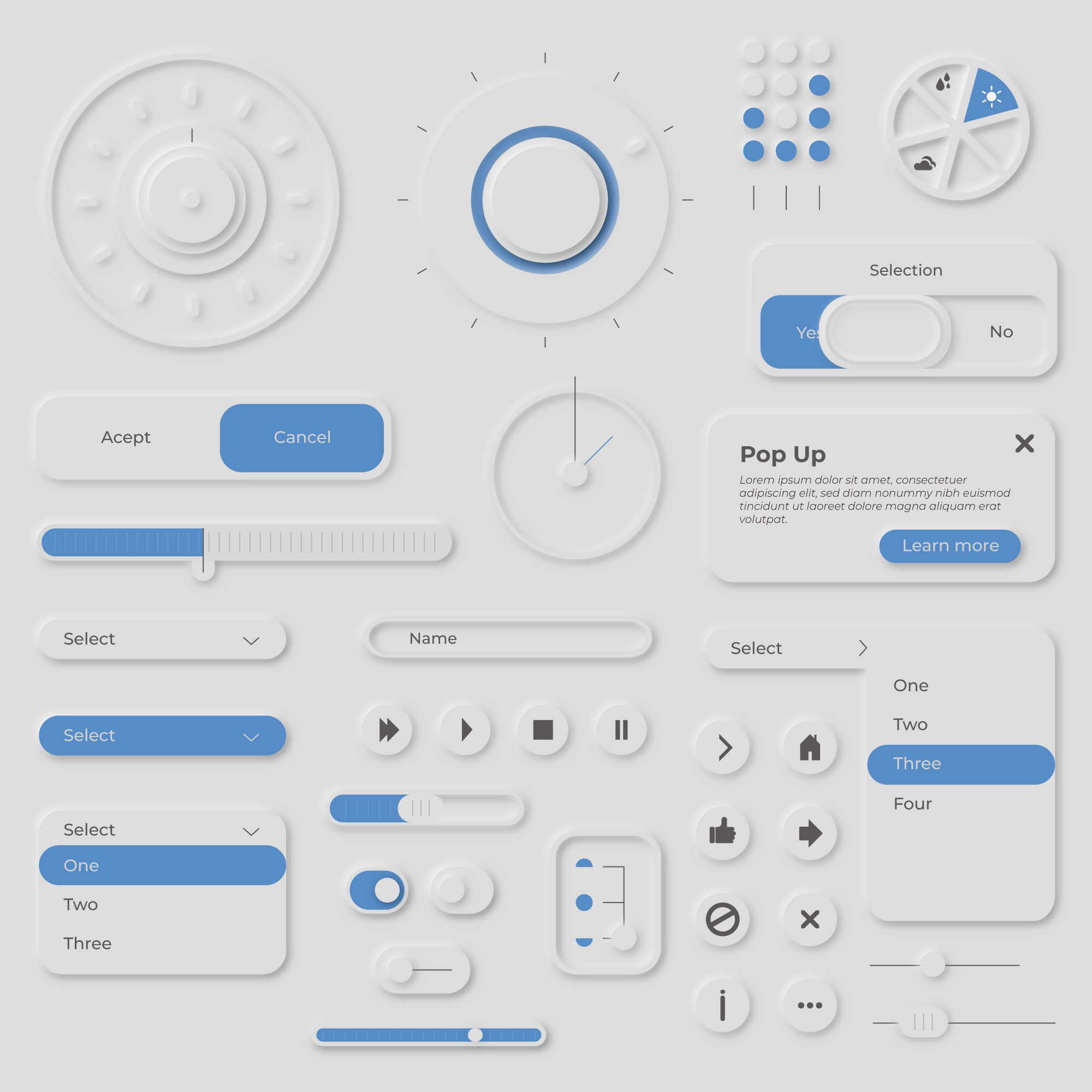
يتميز (التصميم الناعس) بلون موحد للخلفية و العناصر الموجودة عليها سواء زرار أو بار أو غيرها. و يتم التفريق بين الخلفية و العناصر بالظلال الداخلية و الخارجية لتؤدي الغرض كتدرج لوني. مما يعطي انطباع بالبروز عن سطح الخلفية كجسم ثلاثي الأبعاد (بالمقارنة مع جسم يطفو على الخلفية كما في الـ (Flat Design)). و بهذه الطريقة يستمتع المستخدم بنعومة الألوان و في نفس الوقت يأخذ انطباع الثلاثي الأبعاد.
يمكنك بسهولة تطبيق هذا المبدأ على برنامج الفوتوشوب. كما يمكنك استخدام كود CSS للوصول لنفس النتيجة.
2. التجربة
كما ذكرنا في النقطة السابقة، يعتمد (التصميم الناعس) على اللون الواحد بصورة شبه كاملة. لكن يمكنك دائماً إعطاء لون ثاني للأزرار و البارات و غيرها بشرط أن يكون اللون قريب منه و ليس معاكساً له مما يعطي إحساس بأنه ضمن الخلفية و ليس مفصولاً عنها.
في المثال التالي نجد المصمم أعطى الزرار حياة عن طريق لون مختلف عند الضغط على الزر. بشرط أن يكون اللون غير ساطع.
3. تشغيل واجهة المستخدم
يعطي (التصميم الناعس) انطباع قوي لمستخدم موقعك. إذا كنت تستخدم الألوان المتناسقة و الظلال و الإضاءة بكفاءة خصوصاً على حركة الأزرار و الخيارات و الكروت إلخ. بحيث تعطي تفاعل مع المستخدم عند تصفحه الموقع أو المنتدى. يُعتبر (التصميم الناعس) أحد أقوى المنافسين في هذه النقطة حيث يعطي حرية اختيار ألوان فاتحة أو قاتمة طالما أنك تعرف كيف تضع انطباع الطبقات الثلاثية الأبعاد. و هذا مثال لما يعطيه التصميم من انطباع بالهدوء و الجاذبية في نفس الوقت فقط باستخدام لون واحد مع الأبيض و استخدام الظلال و الإضاءة بذكاء.
4. كفاءة عالية في تصميم النماذج المبدئية
إن (التصميم الناعس) يلائم التعريفات المتفق عليها في التصميم. بالتالي فإن (التصميم الناعس) يتيح فرصة قوية للتغيير في تصميم واجهة المستخدم بسهولة و يسر. كما يعطي قابلية للتجريب بسرعة و كفاءة. و هو ما يلائم الاتجاه العام السائد في جعل المواقع صديقة للهواتف النقالة و الأجهزة ذات الشاشات الصغيرة نسبياً.
5. التلاقي بين المستخدم و واجهة الاستخدام
قد يخسر الموقع/ التطبيق أكثر من نصف عملائه إذا فشل التصميم في إيجاد ارتباط بين المستخدم و واجهة الاستخدام. المحك الحقيقي للتصميم هو قدرته على ضمان تفاعل مميز بين المستخدم و واجهة الاستخدام. نجح (التصميم الناعس) في هذا الاختبار عن جدارة حيث استطاع إضفاء لمسة ثلاثية الأبعاد على الموقع أو التطبيق مما أعطى انطباع أن واجهة الاستخدام حقيقية و قريبة منا كما الأدوات التي نستخدمها في حياتنا اليومية. و هو ما يعطي الاحساس بالألفة و التلاقي الذي نتحدث عنه. أبرز الأمثلة على ذلك هو تصميم الآلة الحاسبة الشهير و كذلك تصميم كشاف الإضاءة.
6. سهولة ابتكار تصاميم جديدة
أعتقد أنك تدرك الآن حقيقة أن (التصميم الناعس) أحد أسهل اتجاهات التصميم و أكثرها سرعة في التنفيذ لبساطته. و بالرغم أن هذا الاتجاه لم يتعدى عمره العامين، إلا أنه أثبت نفسه بقوة في الأوساط التقنية بين أهل التصميم. و سوف تجد له مئات الأمثلة و الدروس و التطبيقات على الويب.
في النهاية، يظهر أمامنا اتجاه جديد في تصميم واجهات المواقع و التطبيقات. هل هو اتجاه دائم؟ هل سيتغير؟ بالتأكيد لا نعرف. لكن (التصميم الناعس) استطاع أن يفرض نفسه بقوة و نعومة كأحد أهم اتجاهات التصميم في المواقع و المنتديات و التطبيقات منذ عام 2019 و حتى اليوم.
و سأقوم تباعاً بإضافة المزيد عن أدوات هذا الاتجاه و الدروس التي ستفيد كل مصمم عربي يريد أن يستخدم (التصميم الناعس). كما أننا نقوم على تجميع فريق تصميم لإنشاء استايلات عربية عالية الجودة لدعم أصحاب المواقع و المنتديات.
__________________________________________
* لم أجد ترجمة حرفية لمصطلح (neumorphism). لذا أطلقت عليه (التصميم الناعس)!
عدل سابقا من قبل keko_ferkeko في الجمعة أبريل 30, 2021 4:09 pm عدل 2 مرات

.::الَّلهُمَّـ اجعَلْـ عَمَلَنَا خَالِصًا لِوَجهَكَـ الكَرِيمِـ::.