عضو متميز
مشارك بأكثر من 200 مشاركة
كاتب متميز
كتب أكثر من 200 موضوع
حاصل على الجنسية
مر على وجوده في المنتدى أكثر من 10 سنوات
عضو مطلع
شارك في أكثر من 200 موضوع
|
بسم الله الرحمن الرحيم
السلام عليكم و رحمة الله و بركاته
منتديات أحلى منتدى تعتمد على ترتيب أقسام المنتديات بشكل رأسي مثل معظم شركات المنتديات الأخرى، لكن مؤخراً رأينا كيف أن بعض المنتديات تبع شركة أحلى منتدى قد كسرت هذه القاعدة و قامت بوضع الأقسام بشكل أفقي جذاب جداً في الحقيقة، حتى أننا جربنا هذه الطريقة هنا لبعض الوقت و لاقت نجاحاً لا بأس به.
أضع لكم هنا الطريقة بالتفصيل و كذلك الأكواد المطلوبة.
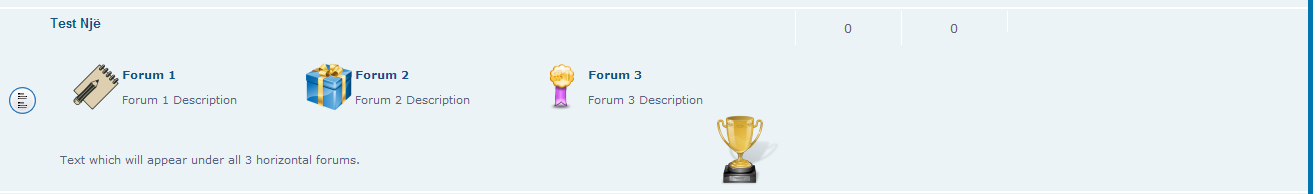
هذا مثال للتصميم المقصود

و إليكم الخطوات
1. اذهب إلى لوحة الإدارة
إدارة عامة
المنتديات و الفئات
2. اضغط على العلامة  بجوار القسم المراد تحويله.
بجوار القسم المراد تحويله.
3. في وصف المنتدى، ادخل الكود التالي:
الكود:
<span style="float: left; margin: 15px 0px 0px 20px; width: 75%;"><table align="center" width="95%"><tr><td rowspan="2" width="36px">
<!-- Forum #1 Image -->
<img src="http://icons.iconarchive.com/icons/designcontest/vintage/48/Sketch-Book-icon.png"></td><td align="left" width="28%">
<!-- Forum #1 Link and Name -->
<a href="FORUM-URL"><b>Forum 1</b></a>
</td><td rowspan="2" width="36px">
<!-- Forum #2 Link and Name -->
<img src="http://icons.iconarchive.com/icons/iconshock/real-vista-social/48/gifts-icon.png"></td><td align="left" width="28%">
<a href="FORUM-URL"><b>Forum 2</b></a></td>
<td rowspan="2" width="36px">
<!-- Forum #3 Link and Name -->
<img src="http://icons.iconarchive.com/icons/mayosoft/azullustre/48/medal-icon.png"></td><td align="left" width="28%">
<a href="FORUM-URL"><b>Forum 3</b></a></td></tr>
<!-- Forum Descriptions -->
<tr><td align="left">
FORUM #1 DESCRIPTION</td>
<td align="left">
FORUM #2 DESCRIPTION</td><td align="left">
FORUM #3 DESCRIPTION</td></tr></table></span>
<div style="float: right; margin-right: 10px">
<!-- Icon which appears at the right of the forums -->
<img src="http://icons.iconarchive.com/icons/iconshock/super-vista-business/72/trophy-icon.png" border="0" alt="" /></div><span style="float: left; margin: 25px 0px 0px 10px; width: 75%;">
<!-- Text under all three forums -->
Text which will appear under the forums.</span>4. الآن تستطيع حفظ التغييرات و مشاهدتها.
5. لتعديل الكود، إليكم شرحه
الكود:
<!-- Forum # Image -->
<img src="أيقونة المنتدى"
<!-- Forum # Link and Name -->
<a href="FORUM-URL">
ضع رابط المنتدى بدلاً من FORUM-URL
<b>Forum (#)</b>
ضع اسم المنتدى بدلاً من Forum (#)
<!-- Forum Descriptions -->
<td align="left">FORUM # DESCRIPTION</td>
ضع وصف المنتدى بدلاً من FORUM # DESCRIPTION
<!-- Icon which appears at the right of the forums -->
<img src="الصورة على يمين المنتديات"
<!-- Text under all three forums -->
السطر الموجود أسفل المنتديات الثلاثة
خالص تحياتي

.::الَّلهُمَّـ اجعَلْـ عَمَلَنَا خَالِصًا لِوَجهَكَـ الكَرِيمِـ::.